El significado de los iconos en la web siempre los había entendido como una forma de simplificar la información, de lograr una mayor claridad en nuestra comunicación y una reducción importante de espacio para mantener (o incluso superar) la efectividad de los mecanismos de interacción.
Sin embargo al hacer un repaso por los principales portales de agencias de viajes on line observo como el uso de los iconos no solo se distancia en algunos casos de la búsqueda de estandares o convenciones sociales sino que irrumpen por sorpresa sin cumplir el propósito por el cual fueron colocados.
El intento de llamar la atención a partir de diferentes formas de comunicar un concepto produce exceso de trabajo cognitivo y diluye las posibilidades de entender con mayor rapidez. De la misma forma los diferentes significados que se puedan asociar a un icono o, por el contrario, los diferentes iconos que pueden representar un concepto pueden producir interpretaciones erróneas sobre el contenido que se esconde tras ellos. Así sucede en el portal de clickair donde la arbitrariedad de algunos iconos o la falta de concreción de algunos conceptos producen cierta confusión.
A pesar de hacer los cambios oportunos eliminando la repetición innecesaria de la palabra “click” y acercando algunos de los iconos a convenciones más arraigadas la eficacia sigue estando limitada.

A la izquierda el menú original y a la derecha el rediseño
En esa misma línea el concepto “escapadas”, sujeto a numerosas intepretaciones o significados y representado a su vez por símbolos polivalentes y transculturales (lo mismo podríamos decir de “hotel”), en un momento dado podría ser aprovechado para contextualizar y trabajar con el potencial afectivo y emocional que subyace. De esta manera las escapadas irán asociadas a un esquiador durante el invierno pero al llegar el verano podrá aparecer esa sombrilla que nos recuerda la playa, el buen tiempo y el deseo de disfrutar del sol. Los iconos pueden individualizarse y la experiencia y las expectativas de los usuarios pueden canalizarse en el proceso de percepción, pero todo con un grado de acierto importante para no rozar la ambigüedad.

Diferentes iconos con diferentes significados para un mismo concepto.
Algo que parece ser el denominador común en estos sitios es la asociación de símbolos y mensajes verbales ante la confusión que se pueda dar (por muy normalizado que sea el símbolo). Sin embargo su organización, ordenación y agrupación (siguiendo las propuestas de la teoría de la Gestalt) determina nuevamente la eficacia comunicativa. El tamaño de los textos y su relación con el tamaño de los iconos, la separación existente, contornos, colores.
Esto se observa en el menú de vueling, donde destaca el icono por encima del texto y se resalta el color aunque después no es aprovechado para dar identidad a cada contenido. Nuevamente la interpretación de algunos iconos está sujeta a una arbitrariedad poco entendida como es el caso del último icono que aquí se muestra.

Menú de vueling
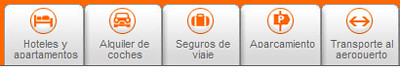
Igualmente los conceptos incluidos para definir un contenido deben ser optimizados para ayudar a una identificación rápida y precisa. En los ejemplos mostrados hay páginas que han optado por incluir “alquiler de coches” en lugar de «coches» o “seguros de viajes” en lugar de “seguro”. A la vista están los resultados en el menú ofrecido por easyjet.

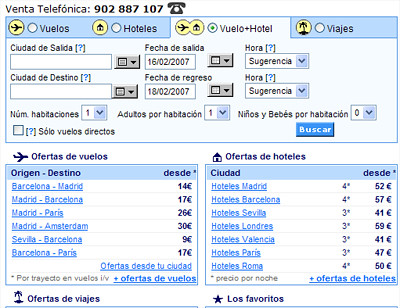
Las botoneras integradas en los buscadores de estos sitios son también muy cambiantes, ambiguas y arbitrarias. Si recurrimos a uno de los principios básicos del diseño de interfaces como es el de economizar centrado en cuatro factores: simplicidad, claridad, singularidad y énfasis su cumplimiento queda en entredicho puesto que el objetivo parece que es hacer lo mínimo con la mayor cantidad de elementos.

Buscador de edreams
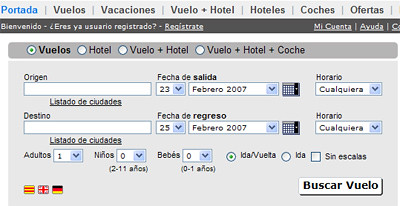
Los botones de opción pueden ser muy útiles pero siempre y cuando no entremezclemos su funcionalidad con la que puedan tener las pestañas, recurso este último muy utilizado en la mayoría de páginas. En el caso de edreams o lastminute la confusión con estos botones se produce y sin embargo sites como viajar aprovechan con más sentido esta posibilidad, simplificando, eliminando iconos y dejando las opciones más claras, aunque con cierta redundancia innecesaria (porque hay veces que la redundancia es necesaria).

Viajar.com
Está claro que ante este asunto cada uno hace lo que quiere y lo que puede pero ¿si realmente todos quieren decir lo mismo porque buscan la ambigüedad y la arbitrariedad como forma de distinción?. ¿No sería mejor hacerse notar por otras cuestiones?.
Por último y a modo de curiosidad, ¿podría decirme alguien porque clickair en su página de escapadas nos coloca una caja en la zona izquierda que tiene tan poco sentido y que además nos lleva a un viaje hacia ninguna parte?.